The Swedish fintech company that pioneered 'buy now, pay later' and offered a suite of financial services such as payment processing services for the e-commerce industry, managing store claims and payment plans.
Introduction
I was responsible for the visual and functional design of Klarna checkout. Klarna checkout is a white-label product used by 50k online stores completing roughly 30 transactions every second. Klarna takes care of the customer identification, address management, shipping and payment.
With rising competition, and never ending legal complications, Klarna created its own checkout team to continue optimisation and look for new opportunities. During this time, I designed an express checkout flow, added experimental feature, and optimised the UI and interaction design.
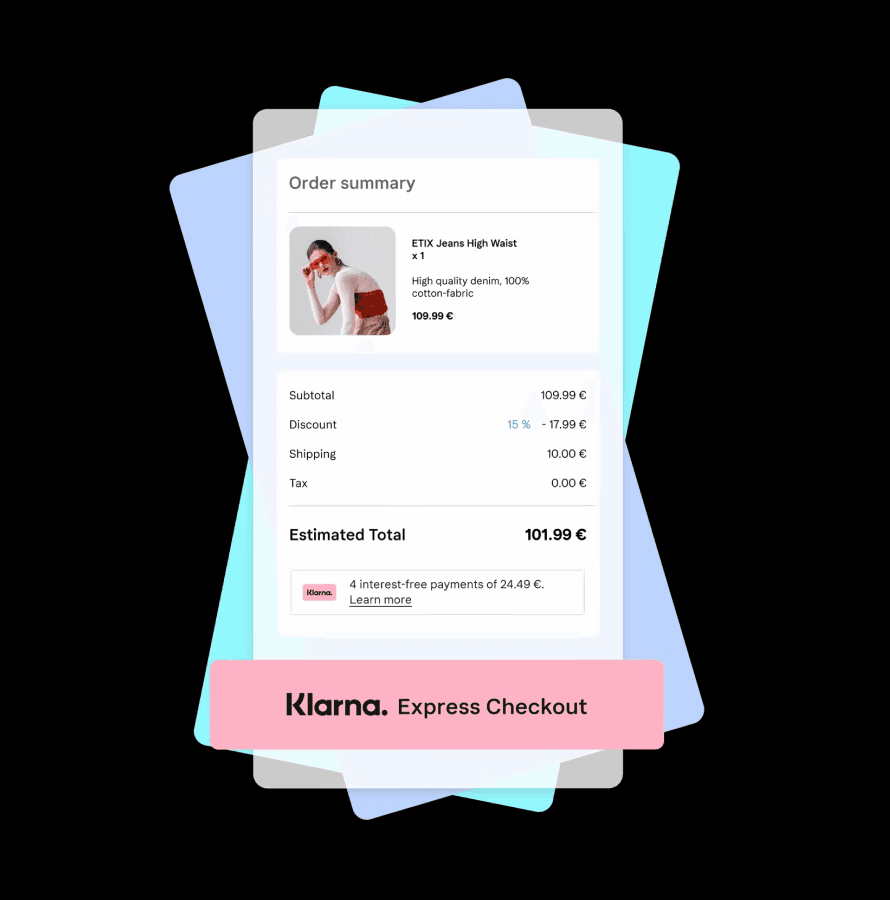
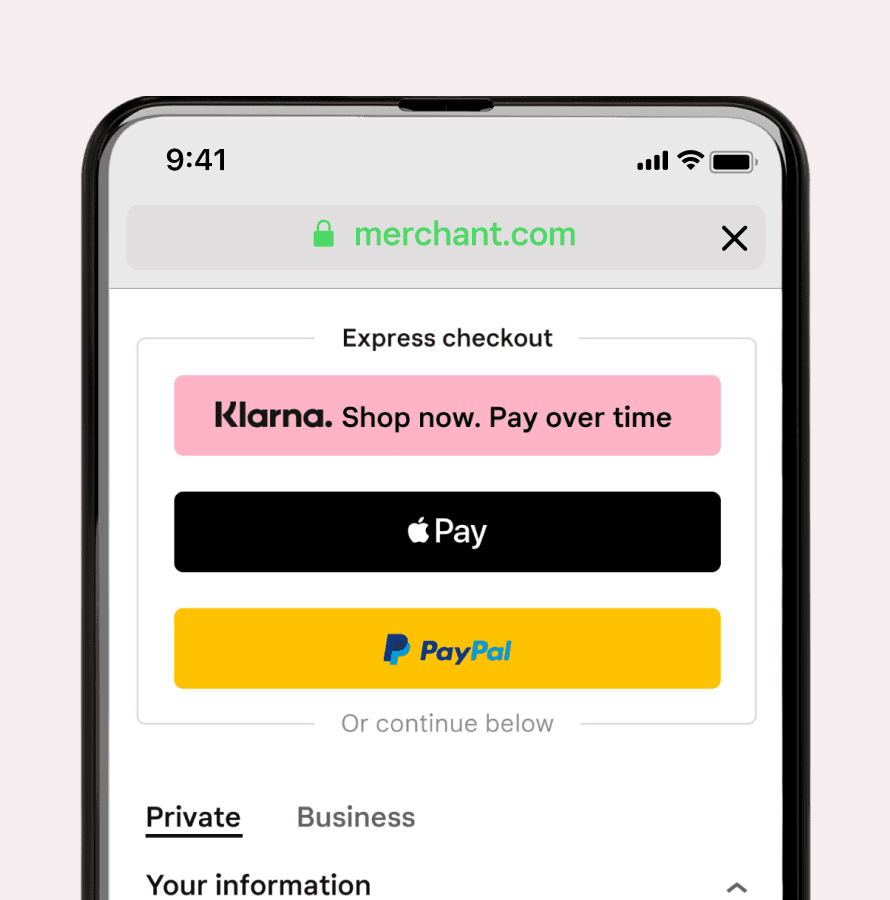
Express checkout
Users tend to choose tapping over typing. The payment method with the least friction tends to win the sale. Klarna was losing business in its own checkout due to the simplicity of paypal and apple express checkout.
Months of UX work and technical integration preceded the launch of Klarna express across the whole suite of products.The resulting button, whilst visually underwhelming, spiked a huge improvement in all KPIs.
UI efficiency
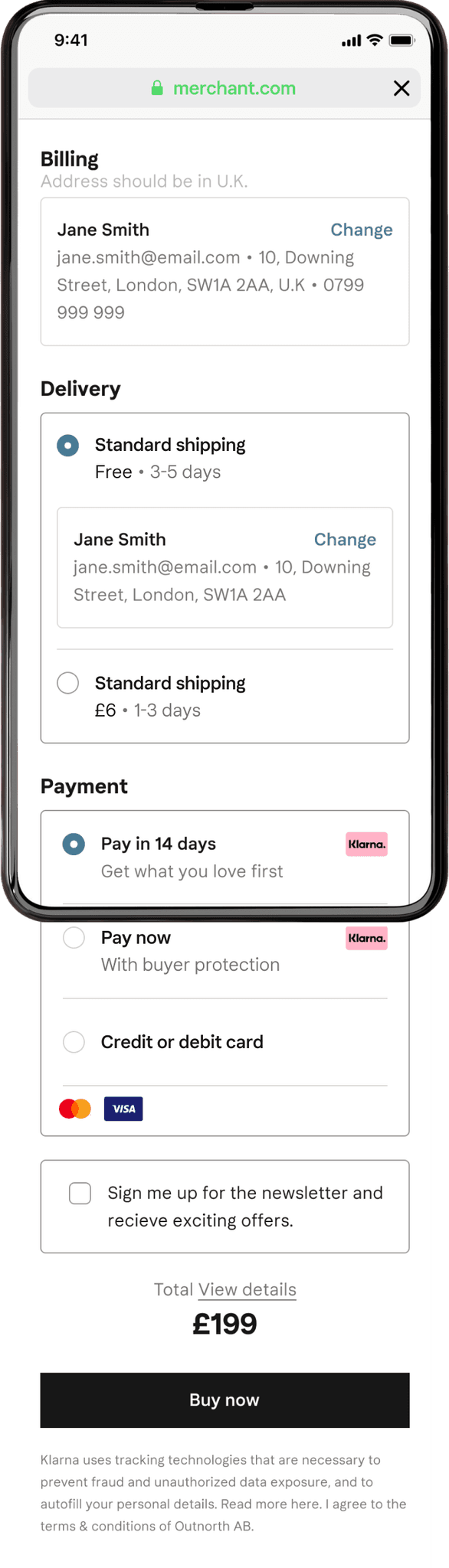
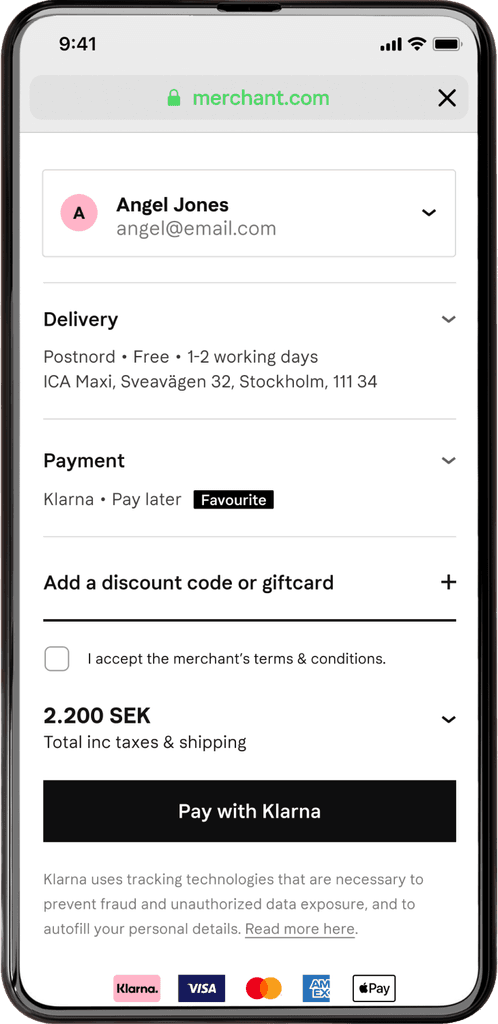
We got feedback from merchants that the checkout took up far too much vertical space. The total and primary CTAs were always off-canvas. Also, it "looked too much like Klarna" which was a negative, jarring experience for some regions where Klarna was an emerging brand.
I lead the project which involved 4 cross-functional teams to launch a redesign. As a primary constraint, I could use only existing UI components supplied by the design system. No new components.
Before
After
Discount module
The handling discount codes and gift cards was a pain merchants had to handle on their own asynchronously with checkout. Integrations were often problematic and caused the browser to refresh - sometimes loosing customer progress.
I designed and implement a discount module. This would add a new revenue stream for Klarna, increased merchant retention metrics and checkout’s NPS. The scope of this project would later expand to include giftcards, PIN numbers, multiple languages and discounts connected to the customer’s membership status.
Cross-sell after checkout
I was seeking an opportunity to increase average order value. Cross selling is one way to do that, but it must be handled with care. Pushing extra items in the wrong place or in the wrong way could result in losing the sale all together.
I had the hypothesis that with all the rich data we had on the customers' shopping habits, and preferences, we could retarget additional items with a high probability of conversion after the initial sales was completed. As we owned the entire payment funnel, the customer could add items without the need to go through the checkout again. Ultimately the project was shelved as our test subjects could not understand how it was possible. It would seem this pattern was too far ahead for it’s time which is a shame.